|
100
|
How can I change the background color for parts of the text

With ChartView1
.Nodes.Add("Child").Caption = "<bgcolor=FF0000>new</bgcolor> caption"
End With
|
|
99
|
How can I change the foreground color for parts of the text

With ChartView1
.Nodes.Add("Child").Caption = "<fgcolor=FF0000>new</fgcolor> caption"
End With
|
|
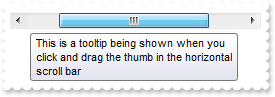
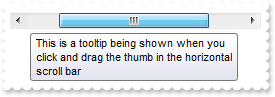
98
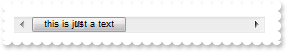
|
How can I show the node as strikeout

With ChartView1
.Nodes.Add("Child").Caption = "<s>new</s> caption"
End With
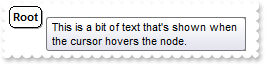
|
|
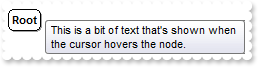
97
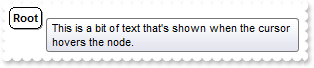
|
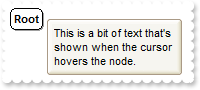
How can I show the node as underlined

With ChartView1
.Nodes.Add("Child").Caption = "<u>new</u> caption"
End With
|
|
96
|
How can I show the node as italic

With ChartView1
.Nodes.Add("Child").Caption = "<i>new</i> caption"
End With
|
|
95
|
How can I bold the node

With ChartView1
.Nodes.Add("Child").Caption = "<b>new</b> caption"
End With
|
|
94
|
How can I change the node's caption

With ChartView1
.Nodes.Add("Child").Caption = "new caption"
End With
|
|
93
|
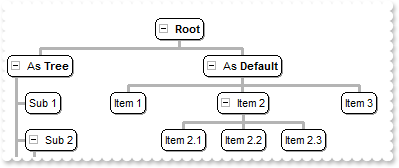
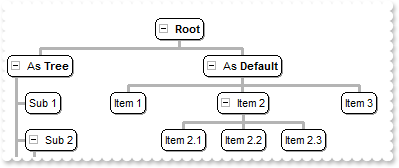
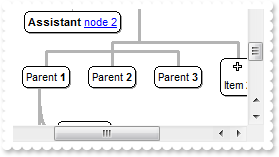
How can I display hierarchical the child nodes so they are indented relative to their parents

With ChartView1
.HasButtons = exPlus
.PenLink = exPenSolid
.PenWidthLink = 3
.IndentSiblingX = 12
.IndentSiblingY = 12
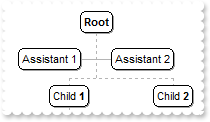
.Root.Image = 0
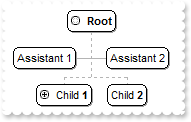
With .Nodes
.Add("As <b>Tree</b>",,"1234").ArrangeSiblingNodesAs = exTree
.Add "Sub 1","1234"
.Add "Sub 2","1234","456"
.Add "Item 1","456"
.Add("Item 2","456","78").Expanded = False
.Add "Item 2.1","78"
.Add "Item 2.2","78"
.Add "Item 3","456"
.Add "Sub 3","1234"
.Add "As <b>Default</b>",,"AA"
.Add "Item 1","AA"
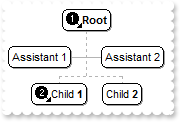
.Add "Item 2","AA","BB"
.Add "Item 2.1","BB"
.Add "Item 2.2","BB"
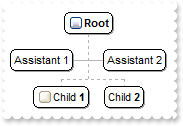
.Add "Item 2.3","BB"
.Add "Item 3","AA"
End With
End With
|
|
92
|
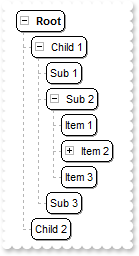
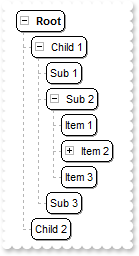
How can I display the child nodes as a tree, so they are indented relative to their parents

With ChartView1
.IndentSiblingY = 4
.HasButtons = exPlus
With .Root
.Image = 0
.ArrangeSiblingNodesAs = exTree
End With
With .Nodes
.Add "Child 1",,"1234"
.Add "Sub 1","1234"
.Add "Sub 2","1234","456"
.Add "Item 1","456"
.Add("Item 2","456","78").Expanded = False
.Add "Item 2.1","78"
.Add "Item 2.2","78"
.Add "Item 3","456"
.Add "Sub 3","1234"
.Add "Child 2"
End With
End With
|
|
91
|
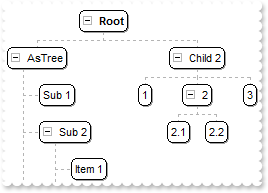
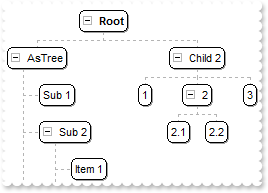
How can I indent the child nodes relative to their parents

With ChartView1
.IndentChild = 32
.HasButtons = exPlus
.Root.Image = 0
With .Nodes
.Add("AsTree",,"1234").ArrangeSiblingNodesAs = exTree
.Add "Sub 1","1234"
.Add "Sub 2","1234","456"
.Add "Item 1","456"
.Add("Item 2","456","78").Expanded = False
.Add "Item 2.1","78"
.Add "Item 2.2","78"
.Add "Item 3","456"
.Add "Sub 3","1234"
.Add "Child 2",,"AA"
.Add 1,"AA"
.Add 2,"AA","BB"
.Add "2.1","BB"
.Add "2.2","BB"
.Add 3,"AA"
End With
End With
|
|
90
|
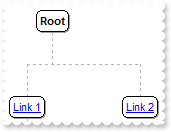
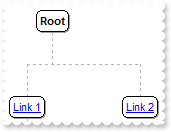
How can I increase the distance between nodes

With ChartView1
.IndentSiblingY = 64
.Root.Image = 0
With .Nodes
.Add "<a1>Link 1</a>",,"1234"
.Add "Sub <a1>Link 1</a>","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "<a2>Link 2</a>"
End With
End With
|
|
89
|
How can I increase the distance between nodes

With ChartView1
.IndentSiblingX = 64
.Root.Image = 0
With .Nodes
.Add "<a1>Link 1</a>",,"1234"
.Add "Sub <a1>Link 1</a>","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "<a2>Link 2</a>"
End With
End With
|
|
88
|
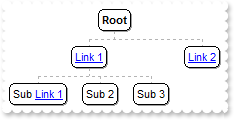
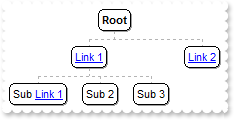
How can I add an anchor or a hyperlink

With ChartView1
.Root.Image = 0
With .Nodes
.Add "<a1>Link 1</a>",,"1234"
.Add "Sub <a1>Link 1</a>","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "<a2>Link 2</a>"
End With
End With
|
|
87
|
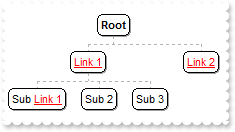
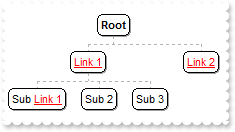
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

With ChartView1
.FormatAnchor(False) = "<u><fgcolor=880000> </fgcolor></u>"
.Root.Image = 0
With .Nodes
.Add "<a1>Link 1</a>",,"1234"
.Add "Sub <a1>Link 1</a>","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "<a2>Link 2</a>"
End With
End With
|
|
86
|
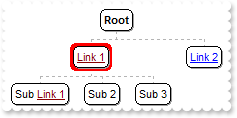
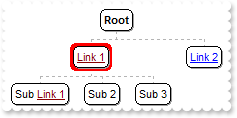
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

With ChartView1
.FormatAnchor(True) = "<u><fgcolor=FF0000> </fgcolor></u>"
.Root.Image = 0
With .Nodes
.Add "<a1>Link 1</a>",,"1234"
.Add "Sub <a1>Link 1</a>","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "<a2>Link 2</a>"
End With
End With
|
|
83
|
How can I assign multiple icons to a node

With ChartView1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.Root.Image = 0
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add("Sub 1","1234").Caption = "<img>1</img> text <img>2</img> and so on<br>bla <b>bla</b> left<r><img>3</img>"
With .Add("Sub 2","1234")
.Caption = "<img>pic1</img> text <img>1:6</img><img>1:6</img><img>1</img> <img>2</img>"
.FixedWidth = 124
.FixedHeight = 48
End With
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
End With
|
|
82
|
How can I assign multiple pictures to a node

With ChartView1
.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
With .Root
.Image = 0
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add "Child <b>1</b>",,"1234"
With .Add("Sub 1","1234")
.Caption = "<img>pic1</img> text <img>pic2</img>"
.FixedWidth = 108
.FixedHeight = 48
End With
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
End With
|
|
81
|
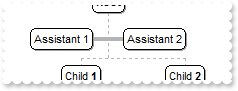
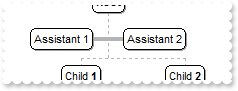
How can I change the color of the line that links assistant nodes

With ChartView1
.LinkAssistantColor = RGB(255,0,0)
With .Root
.Image = 0
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
End With
|
|
80
|
How can I change the width of the line that links assistant nodes

With ChartView1
.PenLinkAssistant = exPenSolid
.PenWidthLinkAssistant = 4
With .Root
.Image = 0
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
End With
|
|
79
|
How can I change the style of the line that links assistant nodes

With ChartView1
.PenLinkAssistant = exPenDashDotDot
With .Root
.Image = 0
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
End With
|
|
78
|
How can I change the shape of the cursor when it hovers the +/- or expand/collapse buttons

With ChartView1
.Cursor(exExpandButtonArea) = "exHelp"
.HasButtons = exPlus
With .Root
.Image = 0
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add("Child <b>1</b>",,"1234").Expanded = False
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
End With
|
|
77
|
How do I change the shape of the cursor when the user clicks an drags the chart

With ChartView1
.Cursor(exDragChart) = "exHelp"
With .Root
.Image = 0
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add("Child <b>1</b>",,"1234").Expanded = False
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
End With
|
|
76
|
How do I change the shape of the cursor when it hovers a node

With ChartView1
.Cursor(exNodeArea) = "exHelp"
With .Root
.Image = 0
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add("Child <b>1</b>",,"1234").Expanded = False
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
End With
|
|
75
|
How do I change the shape of the cursor when it hovers the chart

With ChartView1
.Cursor(exChartArea) = "exHelp"
With .Root
.Image = 0
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add("Child <b>1</b>",,"1234").Expanded = False
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
End With
|
|
74
|
How can I copy and paste the control's content to Microsoft Word for instance

With ChartView1
.HasButtons = exPlus
.PenLink = exPenSolid
.PenWidthLink = 3
With .Root
.Image = 0
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add("Child <b>1</b>",,"1234").Expanded = False
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
End With
|
|
73
|
How can I copy and paste the control's content to Microsoft Word for instance

With ChartView1
.HasButtons = exPlus
.ButtonsAlign = MiddleRight
With .Root
.Image = 0
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add("Child <b>1</b>",,"1234").Expanded = False
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
End With
|
|
72
|
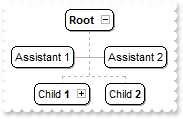
How can I enable or disable expanding or collapsing a node when user double clicks it

With ChartView1
.ExpandOnDblClk = False
.HasButtons = exPlus
.ButtonsAlign = MiddleRight
With .Root
.Image = 0
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add("Child <b>1</b>",,"1234").Expanded = False
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
End With
|
|
71
|
How can I align the +/- expand or collapse buttons to the right

With ChartView1
.HasButtons = exPlus
.ButtonsAlign = MiddleRight
With .Root
.Image = 0
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add("Child <b>1</b>",,"1234").Expanded = False
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
End With
|
|
70
|
Can I display the +/- expand or collapse buttons using your EBN files

With ChartView1
With .VisualAppearance
.Add 11,"c:\exontrol\images\normal.ebn"
.Add 22,"c:\exontrol\images\pushed.ebn"
.Add 1,"CP:11 2 2 -2 -2"
.Add 2,"CP:22 2 2 -2 -2"
End With
.HasButtons = exCustom
.HasButtonsCustom(True) = 33554432
.HasButtonsCustom(False) = 16777216
With .Root
.Image = 0
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add("Child <b>1</b>",,"1234").Expanded = False
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
End With
|
|
69
|
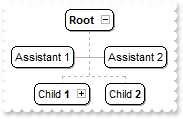
How can I change the +/- expand or collapse buttons

With ChartView1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.HasButtons = exCustom
.HasButtonsCustom(True) = 1
.HasButtonsCustom(False) = 2
With .Root
.Image = 0
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add("Child <b>1</b>",,"1234").Expanded = False
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
End With
|
|
68
|
How can I change the +/- expand or collapse buttons

With ChartView1
.HasButtons = exCircle
With .Root
.Image = 0
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add("Child <b>1</b>",,"1234").Expanded = False
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
End With
|
|
67
|
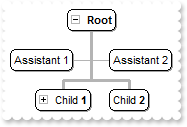
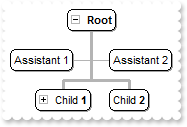
How can I display +/- expand or collapse buttons

With ChartView1
.HasButtons = exPlus
With .Root
.Image = 0
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add("Child <b>1</b>",,"1234").Expanded = False
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
End With
|
|
66
|
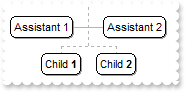
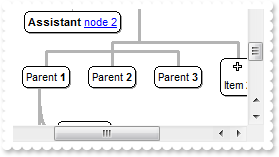
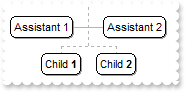
How do I show or hide the assistant nodes

With ChartView1
.ShowAssistants = True
With .Root
.Image = 0
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
End With
|
|
65
|
How do I scale or zoom the chart

With ChartView1
.BorderWidth = 18
.BorderHeight = 18
.ZoomWidthMode = exCustomSize
.ZoomHeightMode = exCustomSize
.ZoomWidth = 2
.ZoomHeight = 2
.Root.Image = 0
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
End With
|
|
64
|
How do I scale or zoom the chart

With ChartView1
.BorderWidth = 18
.BorderHeight = 18
.ZoomWidthMode = exControlSize
.ZoomHeightMode = exControlSize
.Root.Image = 0
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
End With
|
|
63
|
How can I ensure that the selected node is visible or fits the chart's area

With ChartView1
.EnsureVisibleOnSelect = True
.ScrollOnEnsure = False
.BorderWidth = 18
.BorderHeight = 18
.ZoomWidthMode = exCustomSize
.ZoomHeightMode = exCustomSize
.ZoomWidth = 2
.ZoomHeight = 2
.Root.Image = 0
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
End With
|
|
62
|
How do I avoid slow moving the chart when the user selects a new node

With ChartView1
.ScrollByClick = False
End With
|
|
61
|
How do I ensure that a node is visible or fits the chart's area

With ChartView1
.Root.Image = 0
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Child <b>2</b>"
End With
.EnsureVisibleNode "1234"
End With
|
|
60
|
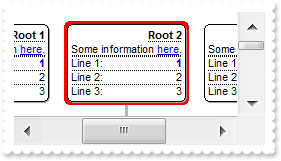
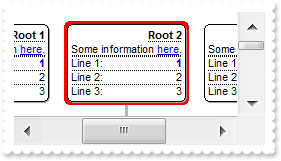
How do I change the root node, so it explore from a specified node

With ChartView1
.Root.Image = 0
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Child <b>2</b>"
End With
.ExploreFromNode = "1234"
End With
|
|
59
|
How do I select a node

With ChartView1
.Root.Image = 0
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Child <b>2</b>"
End With
.SelectNode = "1234"
.HideSelection = False
End With
|
|
57
|
How do I fix the height for all nodes

With ChartView1
.FixedHeightNode = 32
.Root.Image = 0
With .Nodes
.Add "Child <b>1</b>"
.Add "Child <b>2</b>"
End With
End With
|
|
56
|
How do I fix the width for all nodes

With ChartView1
.FixedWidthNode = 128
.Root.Image = 0
With .Nodes
.Add "Child <b>1</b>"
.Add "Child <b>2</b>"
End With
End With
|
|
55
|
How do I change the style of the link between nodes

With ChartView1
.PenLink = exPenDash
With .Nodes
.Add "Child <b>1</b>"
.Add "Child <b>2</b>"
End With
End With
|
|
54
|
How do I change the color to link the nodes

With ChartView1
.LinkColor = RGB(255,0,0)
With .Nodes
.Add "Child <b>1</b>"
.Add "Child <b>2</b>"
End With
End With
|
|
53
|
How do I change the shape for selected node, using your EBN files

With ChartView1
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.SelColor = &H2000000
.SelectNode = "root"
.HideSelection = False
With .Nodes
.Add "Child <b>1</b>"
.Add "Child <b>2</b>"
End With
End With
|
|
52
|
How do I change the color for selected node

With ChartView1
.SelColor = RGB(0,0,255)
.SelectNode = "root"
.HideSelection = False
With .Nodes
.Add "Child <b>1</b>"
.Add "Child <b>2</b>"
End With
End With
|
|
51
|
How do I hide the node's shadow

With ChartView1
.ShadowNode = False
End With
|
|
50
|
How do I change the pen to draw the border for all nodes

With ChartView1
.PenBorderNode = exPenDot
End With
|
|
49
|
How do I change the shape of the border for all nodes

With ChartView1
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.Background(exNodeFrame) = &H2000000
End With
|
|
48
|
How do I change the shape of the border for all nodes

With ChartView1
.DrawRoundNode = 0
End With
|
|
47
|
How do I change the foreground color for all nodes

With ChartView1
.ForeColorNode = RGB(255,0,0)
With .Nodes
.Add "Child <b>1</b>"
.Add "Child <b>2</b>"
End With
End With
|
|
46
|
How do I change the background color for all nodes

With ChartView1
.BackColorNode = RGB(255,0,0)
With .Nodes
.Add "Child <b>1</b>"
.Add "Child <b>2</b>"
End With
End With
|
|
45
|
How do I change the key of the root

With ChartView1
.Root.Key = "myKey"
End With
|
|
44
|
How do I change the caption of the root

With ChartView1
.Root.Caption = "new<br>root"
End With
|
|
43
|
How do I access the root node

With ChartView1
.Root.Caption = "new<br>root"
End With
|
|
42
|
How do I access the nodes collection

With ChartView1
With .Nodes
.Add "Child <b>1</b>"
.Add "Child <b>2</b>"
End With
End With
|
|
41
|
How do I refresh the control

With ChartView1
.Nodes.Add "Child <b>1</b>"
.Nodes.Add "Child <b>2</b>"
.Refresh
End With
|
|
40
|
How do I prevent painting while several changes are performed

With ChartView1
.BeginUpdate
.Nodes.Add "Child <b>1</b>"
.Nodes.Add "Child <b>2</b>"
.EndUpdate
End With
|
|
39
|
How do I indent the full chart to the right

With ChartView1
.BorderWidth = 8
.BorderHeight = 8
End With
|
|
38
|
How can I change the node's border/frame, using your EBN files

With ChartView1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(exNodeFrame) = &H1000000
.Nodes.Add "Child <b>1</b>"
.Nodes.Add "Child <b>2</b>"
End With
|
|
37
|
How can still display the selected node when the control loses the focus

With ChartView1
.HideSelection = False
End With
|
|
36
|
How do I disable or enable the control
With ChartView1
.Enabled = False
End With
|
|
35
|
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

With ChartView1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.VisualAppearance.Add 3,"c:\exontrol\images\hot.ebn"
.Background(exHSThumb) = &H1000000
.Background(exHSThumbP) = &H2000000
.Background(exHSThumbH) = &H3000000
.Background(exVSThumb) = &H1000000
.Background(exVSThumbP) = &H2000000
.Background(exVSThumbH) = &H3000000
.FixedWidthNode = 320
End With
|
|
34
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

With ChartView1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.VisualAppearance.Add 3,"c:\exontrol\images\hot.ebn"
.Background(exHSThumb) = &H1000000
.Background(exHSThumbP) = &H2000000
.Background(exHSThumbH) = &H3000000
.ScrollThumbSize(exHScroll) = 96
.FixedWidthNode = 320
End With
|
|
33
|
I've seen that you can change the visual appearance for the scroll bar. How can I do that

With ChartView1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.VisualAppearance.Add 3,"c:\exontrol\images\hot.ebn"
.Background(exSBtn) = &H1000000
.Background(exSBtnP) = &H2000000
.Background(exSBtnH) = &H3000000
.Background(exHSBack) = RGB(240,240,240)
.Background(exVSBack) = RGB(240,240,240)
.Background(exSizeGrip) = RGB(240,240,240)
.FixedWidthNode = 320
End With
|
|
32
|
Can I change the forecolor for the tooltip

With ChartView1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Background(exToolTipForeColor) = RGB(255,0,0)
.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
End With
|
|
31
|
Can I change the background color for the tooltip

With ChartView1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Background(exToolTipBackColor) = RGB(255,0,0)
.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
End With
|
|
30
|
Can I change the default border of the tooltip, using your EBN files

With ChartView1
.ToolTipDelay = 1
.ToolTipWidth = 364
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(exToolTipAppearance) = &H1000000
.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
End With
|
|
29
|
How do I call your x-script language

With ChartView1
.ExecuteTemplate "BackColor = RGB(255,0,0)"
End With
|
|
28
|
How do I call your x-script language

With ChartView1
.Template = "BackColor = RGB(255,0,0)"
End With
|
|
27
|
Can I change the font for the tooltip

With ChartView1
.ToolTipDelay = 1
With .ToolTipFont
.Name = "Tahoma"
.Size = 14
End With
.ToolTipWidth = 364
.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
End With
|
|
26
|
I've seen that the width of the tooltip is variable. Can I make it larger

With ChartView1
.ToolTipWidth = 328
.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
End With
|
|
25
|
How do I let the tooltip being displayed longer

With ChartView1
.ToolTipPopDelay = 10000
.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
End With
|
|
24
|
How do I disable showing the tooltip for all control
With ChartView1
.ToolTipDelay = 0
.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
End With
|
|
23
|
How do I show the tooltip quicker

With ChartView1
.ToolTipDelay = 1
.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
End With
|
|
22
|
Can I change the order of the buttons in the scroll bar

With ChartView1
.ScrollOrderParts(exHScroll) = "t,l,r"
.ScrollOrderParts(exVScroll) = "t,l,r"
.FixedWidthNode = 320
End With
|
|
21
|
The thumb size seems to be very small. Can I make it bigger

With ChartView1
.ScrollThumbSize(exHScroll) = 164
.FixedWidthNode = 320
End With
|
|
20
|
How do I enlarge or change the size of the control's scrollbars

With ChartView1
.ScrollHeight = 18
.ScrollWidth = 18
.ScrollButtonWidth = 18
.ScrollButtonHeight = 18
.FixedWidthNode = 320
.FixedHeightNode = 320
End With
|
|
19
|
How can I display my text on the scroll bar, using a different font

With ChartView1
.ScrollPartCaption(exHScroll,exThumbPart) = "This is just a text"
.ScrollFont(exHScroll).Size = 12
.ScrollThumbSize(exHScroll) = 128
.ScrollHeight = 24
.ScrollPartCaption(exHScroll,exThumbPart) = "This is <s><font Tahoma;12> just </font></s> text"
.ScrollHeight = 20
.FixedWidthNode = 320
End With
|
|
18
|
How can I display my text on the scroll bar

With ChartView1
.ScrollPartCaption(exHScroll,exThumbPart) = "this is just a text"
.ScrollThumbSize(exHScroll) = 96
.FixedWidthNode = 320
End With
|
|
17
|
How do I assign a tooltip to a scrollbar

With ChartView1
.ScrollToolTip(exHScroll) = "This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar"
.FixedWidthNode = 320
End With
|
|
16
|
How do I assign an icon to the button in the scrollbar

With ChartView1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.ScrollPartVisible(exHScroll,exLeftB1Part) = True
.ScrollPartCaption(exHScroll,exLeftB1Part) = "<img>1</img>"
.ScrollHeight = 18
.ScrollButtonWidth = 18
.FixedWidthNode = 320
End With
|
|
15
|
I need to add a button in the scroll bar. Is this possible

With ChartView1
.ScrollPartVisible(exHScroll,exLeftB1Part) = True
.ScrollPartCaption(exHScroll,exLeftB1Part) = "1"
.FixedWidthNode = 320
End With
|
|
14
|
Can I display an additional buttons in the scroll bar

With ChartView1
.ScrollPartVisible(exHScroll,exLeftB1Part) = True
.ScrollPartVisible(exHScroll,exLeftB2Part) = True
.ScrollPartVisible(exHScroll,exRightB6Part) = True
.ScrollPartVisible(exHScroll,exRightB5Part) = True
.FixedWidthNode = 320
End With
|
|
13
|
How do I change the control's foreground color

With ChartView1
.ForeColor = RGB(255,0,0)
End With
|
|
12
|
How do I change the control's background color

With ChartView1
.BackColor = RGB(200,200,200)
End With
|
|
11
|
How can I change the control's font

With ChartView1
.Font.Name = "Verdana"
.Refresh
End With
|
|
10
|
How do I put a picture on the center of the control

With ChartView1
.Picture = ChartView1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = MiddleCenter
End With
|
|
9
|
How do I resize/stretch a picture on the control's background

With ChartView1
.Picture = ChartView1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = Stretch
End With
|
|
8
|
How do I put a picture on the control's center right bottom side

With ChartView1
.Picture = ChartView1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = LowerRight
End With
|
|
7
|
How do I put a picture on the control's center left bottom side

With ChartView1
.Picture = ChartView1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = LowerLeft
End With
|
|
6
|
How do I put a picture on the control's center top side

With ChartView1
.Picture = ChartView1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = UpperCenter
End With
|
|
5
|
How do I put a picture on the control's right top corner

With ChartView1
.Picture = ChartView1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = UpperRight
End With
|
|
4
|
How do I put a picture on the control's left top corner

With ChartView1
.Picture = ChartView1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = UpperLeft
End With
|
|
3
|
How do I put a picture on the control's background

With ChartView1
.Picture = ChartView1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
End With
|
|
2
|
How do I change the control's border, using your EBN files

With ChartView1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Appearance = &H1000000
End With
|
|
1
|
How do I remove the control's border

With ChartView1
.Appearance = None2
End With
|